JavaScript propose des boîtes de dialogue par défaut qui permettent d’interagir avec l'utilisateur. il en existe 3 types. Les alert() qui permettent d'afficher un message. Les confirm() qui permettent de récupérer une valeur booléenne et les prompt() qui permettent de récupérer une valeur textuelle.
Boîte de dialogue en JavaScript : alert()
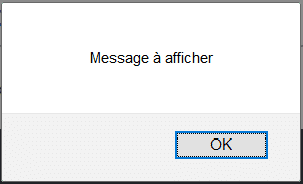
La boîte de dialogue qui permet d'afficher un texte et un bouton "OK".
alert("Message à afficher");Boîte de dialogue en JavaScript : confirm()
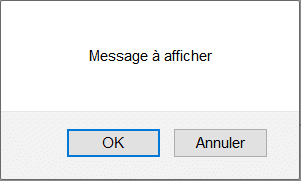
La boîte de dialogue confirm() permet d'afficher un message et deux boutons : un bouton "OK" et un bouton "Annuler". Cette fonction retourne une valeur booléenne qui vaut "true" si c'est le bouton OK qui est cliqué et retourne "false" si c'est le bouton "Annuler" qui est cliqué.
if ( confirm( "Message à afficher" ) ) {
// Code à éxécuter si le l'utilisateur clique sur "OK"
} else {
// Code à éxécuter si l'utilisateur clique sur "Annuler"
}Boîte de dialogue en JavaScript : prompt()
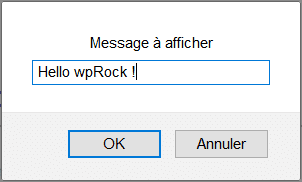
La boîte de dialogue prompt() permet d'afficher un message, un champ à remplir (imput de type texte) et un bouton "OK". Cette fonction retourne la valeur qui a été entré dans le champ par l'utilisateur.
var valeur = prompt("Message à afficher");