Ajouter à votre thème WordPress une série de favicons de différentes tailles afin de la rendre multi-format / multi-plateforme. La favicon participe grandement à l'identité visuelle d'un site. Il s'agit de l'icône qui est affichée à côté du titre dans les onglets des navigateurs, barre des favoris, raccourcis vers une page web, etc.
C'est internet explorer qui a été le premier à utiliser les favicons. Ce dernier testait l'existence d'un fichier nommé favicon.ico à la racine des sites. Une norme qui fut adoptée par tous les navigateurs. Par la suite est apparu la possibilité d'utiliser des fichiers au format PNG sans contraintes de répertoire en les incluant dans la section <head> d'une page web grâce à la balise :
<link rel="icon" type="image/png" href="favicon.png" />Mais aujourd'hui, cette icône est utilisée par une multitude de périphériques et dans différents contextes. Il faut donc le prévoir et s'assurer qu'elles s'affichent correctement, de la petite icône affichée dans l'en-tête d'un onglet de navigateur web jusqu’à l'icône qui sera affichée dans les favoris ou les raccourcis sur smartphones.
Création d'une favicon
Avant de penser à comment mettre en place une icône sur un site, il va nous en falloir une. Direction donc vers un éditeur d'image. Dans mon cas, ce sera Photoshop. Le plus grand format de favicon est celui pour android qui fait 192 x 192 px. C'est donc la taille que nous allons utiliser lors de la création de l'icône. Enfin, le format à utiliser est le PNG afin de profiter de la transparence. C'est également le format qui offre la meilleure compatibilité.
Ajouter une favicon à WordPress
Pour ajouter notre favicon à WordPress sans plugin, il va falloir générer une déclinaison de celle-ci avec les différentes tailles nécessaires et ensuite modifier notre thème. Pas de panique, on ne va pas enregistrer manuellement toutes les déclinaisons de l'image à la main mais plutôt utiliser un générateur en ligne. Ce dernier va se charger de produire tous les fichiers dont nous allons avoir besoin, ainsi que le code à utiliser.
Le générateur que j'utilise dans cet article est : http://www.favicon-generator.org
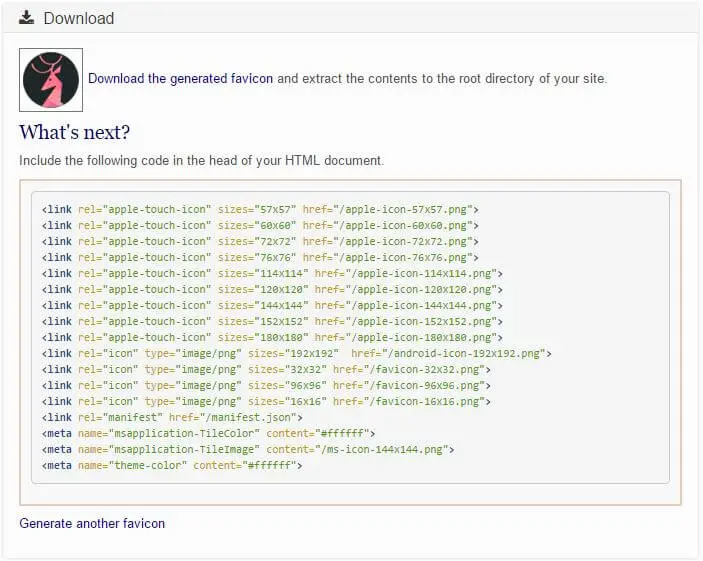
Une fois sur le site, il nous faut uploader notre icône précédemment créée en cliquant sur "Choisissez un fichier" puis en cliquant sur "Create Favicon" en conservant les options par défaut. Une fois fait, une nouvelle page apparaît, nous proposant de télécharger les fichiers générés et nous donnant un code à utiliser pour intégrer nos icônes.
Téléchargez donc l'archive en cliquant sur "Download the generated favicon". Après extraction, nous obtenons 27 fichiers, dont 24 images au format PNG, une au format ICO ainsi que 2 autres fichiers (manifest.json et browserconfig.xml). A ce stade, nous avons tous les fichiers qui nous serons utiles.
Si vous le désirez, vous pouvez optimiser les 24 images au format PNG. Pour ce faire, j'ai utilisé TinyPNG, ce qui a diminué de 61% le poids des images que j'utilise.
Maintenant, nous avons tous les fichiers dont nous avons besoins, il est temps de passer à l'intégration WordPress. Si vous utilisez un thème créé sur mesure, les modifications se feront directement dessus. Si vous utilisez un thème téléchargé, il va falloir passer par un thème enfant.
Commençons par copier les 27 fichiers dans notre dossier de thème. Dans mon cas je vais les placer dans un dossier que je nomme "fav" et que je place dans le dossier "img" de mon thème.
Il est maintenant temps d'ajouter le code nécessaire à la bonne intégration de nos icônes. Les modifications sont à effectuer dans le fichier "header.php", entre les balises <head> et </head> où nous allons ajouter le code suivant :
<?php
/**
* Add favicon code in HTML head
*/
add_action( 'wp_head', 'wprock_custom_favicon', 1 );
function wprock_custom_favicon() {
?>
<!-- Favicon -->
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="<?php echo get_template_directory_uri(); ?>/img/fav/apple-touch-icon-152x152.png" />
<link rel="icon" type="image/png" href="<?php echo get_template_directory_uri(); ?>/img/fav/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="<?php echo get_template_directory_uri(); ?>/img/fav/favicon-16x16.png" sizes="16x16" />
<meta name="msapplication-TileColor" content="#1da1f2">
<meta name="theme-color" content="#26374d">
<meta name="msapplication-TileImage" content="<?php echo get_template_directory_uri(); ?>/img/fav/mstile-144x144.png" />
<!-- End Favicon -->
<?php
}
Vous l'aurez surement remarqué, c'est à peu de chose près le même code que celui qui nous a été donné par le générateur de favicons, sauf qu'ici nous plaçons <?php echo get_template_directory_uri(); ?> au début de chaque lien vers les fichiers. Cette fonction retourne l'URL vers le dossier du thème WordPress activé (qui ressemble à http://exemple.fr/wp-content/mon-theme), ce qui a pour conséquence de transformer les liens relatifs en liens absolus.
Il reste encore une dernière étape à effectuer afin d'obtenir une meilleure compatibilité avec les vieux navigateurs, copier le fichier "favicon.ico" à la racine de votre site.
Voilà, notre site propose à présent une série de favicon qui s'adapte parfaitement à tous types de périphériques.